最近写了一个网易云音乐的音乐实现部分,是通过JavaScript和jQuery实现的,具体效果大家可以参照下面的视频
源代码分享 - git地址: 网易云音乐源代码
下面将着重讲解一下音乐实现部分
视频有点模糊,不好意思,在b站上添加视频的时候就这样了,如果大家有好用的截视频软件可以推荐我一下哦
网易云音乐歌曲功能(评论源代码分享)
页面效果:
页面一:

页面二:

页面三:

代码实现讲解:
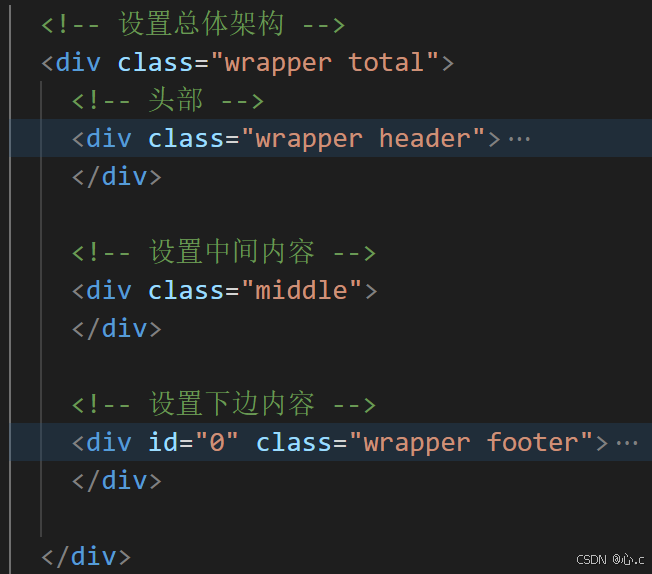
整个页面是通过html中的三个部分实现的,头部(header)- 中间(middle)- 底部 (footer) 中间内容是通过js动态添加渲染的(大家可以通过上面的页面看出来 页面在变化的时候,底部和头部不变,只有中间变化)

中间页面是通过页面的herf变化进行动态添加的,这是监听事件的一部分代码 其中的component是分装好的函数(动态添加代码的部分),通过监听herf对中间内容进行改变
// 定义路由表
const routers = [
{
name: "home",
//定义函数
component: homeComponent,
},
{
name: "about",
component: aboutComponent,
},
{
name: "recommend",
component: recommendComponent,
},
];
let hash;
function changeComponent() {
let options = getRouterOptions(hash);
// 查找对应的路由
const matchedRoute = routers.find((router) => router.name === options.name);
if (matchedRoute) {
// 执行对应的组件函数,传递解析的路由参数
matchedRoute.component(options);
} else {
// 如果找不到对应的路由,执行404组件
homeComponent()
}
}
window.addEventListener("hashchange", () => {
hash = window.location.hash;
changeComponent();
});关于音乐播放的实现大家可以通过下面这个链接学习进行实现,功能是一样的【前端】-音乐播放器(源代码和结构讲解,大家可以将自己喜欢的歌曲添加到数据当中,js实现页面动态显示音乐)-CSDN博客
歌词实现动态效果思想:
1.获得播放歌词内容
2.通过歌词数据初始化当前歌词列表
3.通过获取audio对象,获取播放时间,然后通过将json中的对象中的时间进行解析成秒数,通过当前音乐时间找出应该播放哪句歌词,然后给当前歌词进行高光设置,并且将歌词进行改变(这些都通过audio时间变化进行监听调用,并且只有再歌词index改变时才有效果)
点击进度条进行音乐进度改变:
通过获取对象,底部线条,覆盖线条,覆盖线条显示当前播放进度,通过点击位置,获得当前音乐应该跳转的时间,并且根据点击位置更新覆盖条位置
// 获取 DOM 元素
const progressBar = document.querySelector(".music-progress-bar");
const progressLine = document.querySelector(".music-progress-line");
const audio = document.querySelector("audio");
// 监听点击进度条事件
progressBar.addEventListener("click", function (e) {
// 获取进度条宽度
const progressBarWidth = progressBar.offsetWidth;
// 获取点击位置相对于进度条的距离
const clickX = e.offsetX;
// 计算点击位置的百分比
const percentage = clickX / progressBarWidth;
// 计算音乐要跳转到的时间
const newTime = percentage * audio.duration;
// 设置音乐播放时间
audio.currentTime = newTime;
// 更新进度条显示
updateProgressBar();
});
// 更新进度条显示函数
function updateProgressBar() {
const currentTime = audio.currentTime;
const duration = audio.duration;
// 计算播放进度百分比
const percentage = (currentTime / duration) * 100;
// 设置进度条宽度
progressLine.style.width = percentage + "%";
}
到这里大致思路讲解完了,大家如果有什么疑问可以私我!!!

![[Linux] Linux 进程程序替换](https://i-blog.csdnimg.cn/direct/adfba8b39dfe476a8f4b8c4c32ec2236.png)